Wireframing
Wireframing process
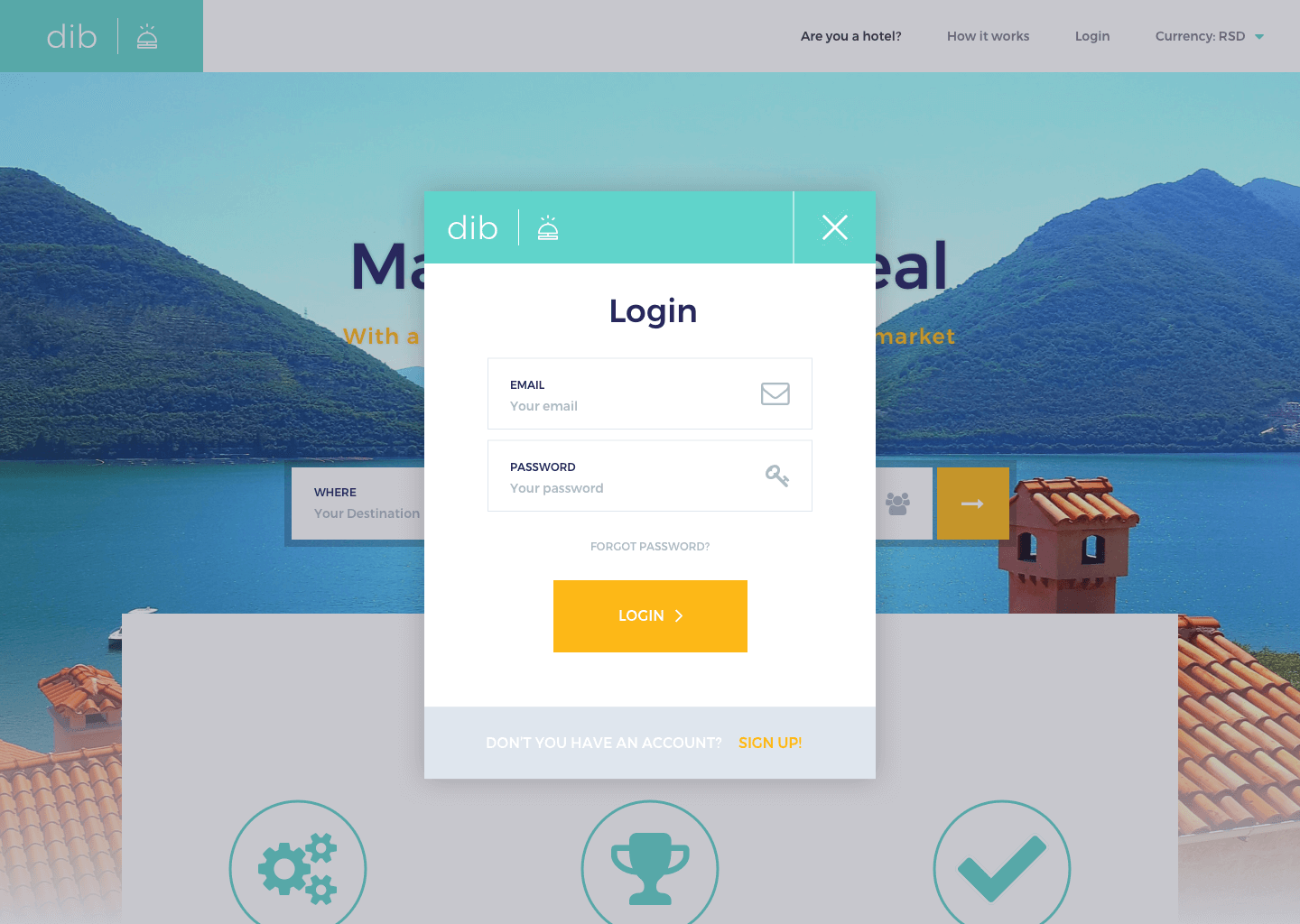
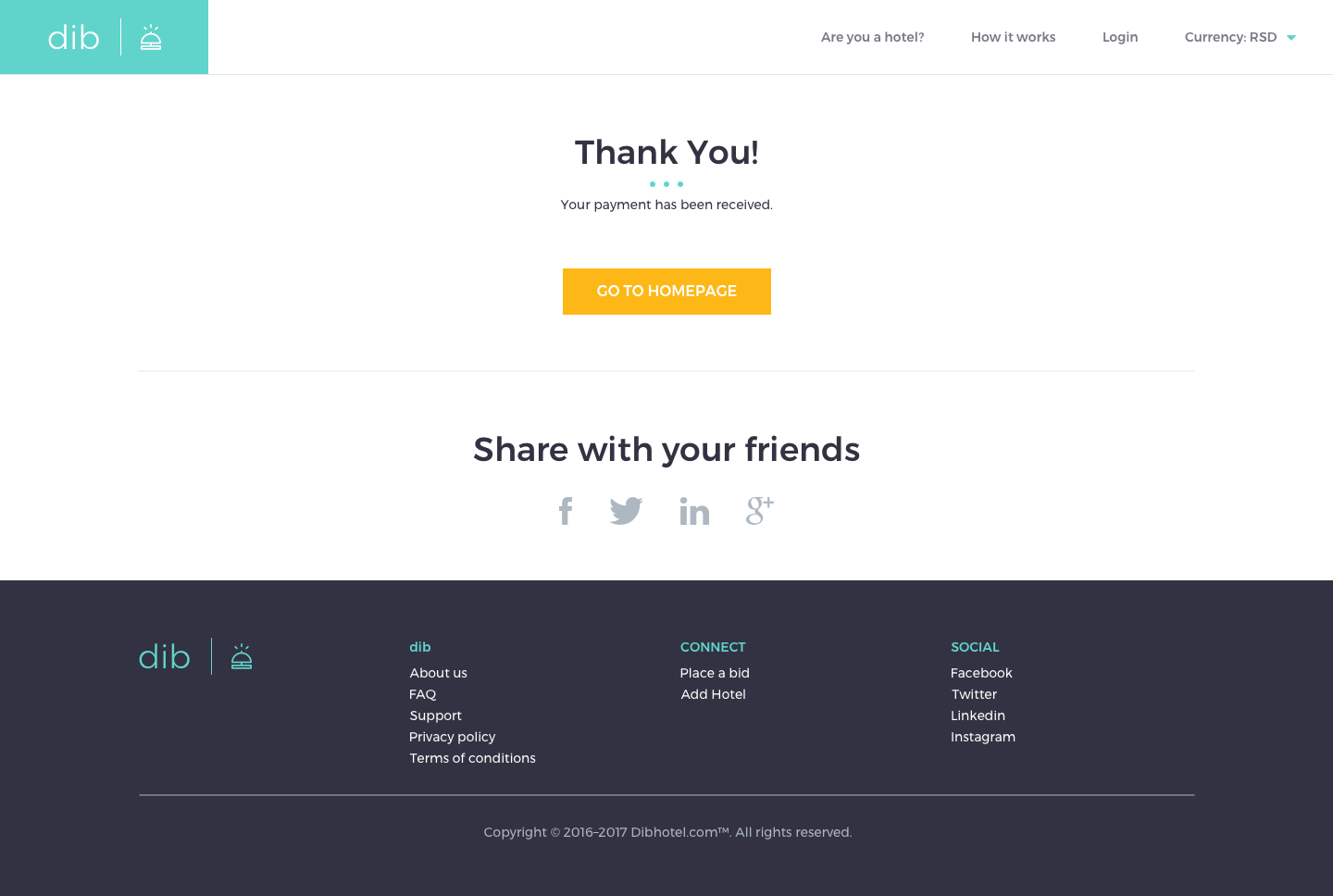
The first step was to wireframe some possible solutions and test it how they are working. I worked closely with the stakeholders, and I worked interactively and quickly with them.
I started to define the right layouts and to understand better the flow of the product. I created a low-definition prototype and check how it works.
I started to define the right layouts and to understand better the flow of the product. I created a low-definition prototype and check how it works.